关于标题栏设置的详细教程
感谢 @GalAster 帮助完成这篇文章。

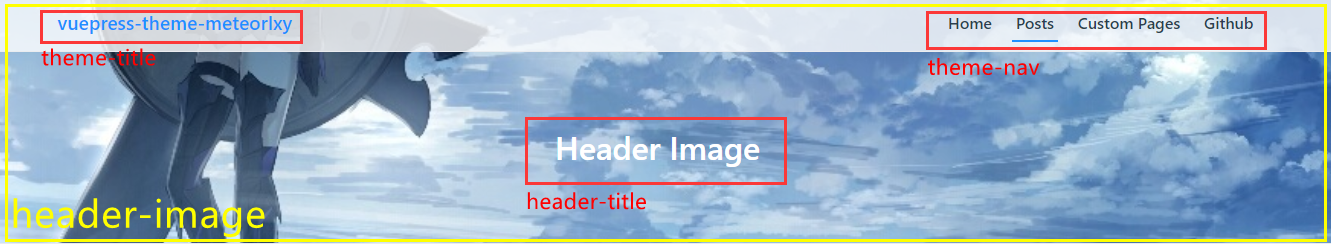
博客的标题栏分为这样几个部分:
# 博客的名称(theme-title)
整个博客的名称在 .vuepress/config.js 中设置。
module.exports = {
title: 'vuepress-theme-meteorlxy',
}
# 导航栏页面(theme-nav)
导航栏同样在 .vuepress/config.js 中设置。
module.exports = {
themeConfig: {
nav: [
{ text: 'Home', link: '/', exact: true },
{ text: 'Posts', link: '/posts/', exact: false },
{ text: 'Custom Pages', link: '/custom-pages/', exact: false },
{ text: 'Github', link: 'https://github.com/meteorlxy/vuepress-theme-meteorlxy' },
],
}
}
link可以是内部的相对链接(/开头),也可以是外部的完整链接。exact的意义参考 Vue-Router。
# 页面小标题(header-title)
文章的标题在文章的导言部分设置。
---
category: demo
tags:
- zh
date: 2019-01-20
title: 主题标题栏的设置
header-title: true
header-image:
- /assets/img/header-image-01.jpg
- /assets/img/header-image-02.jpg
- /assets/img/header-image-03.jpg
---
你可以将 header-title 设置为 false 隐藏这个标题。
全局的默认设置在 .vuepress/config.js 中设定。
module.exports = {
themeConfig: {
header: {
showTitle: true,
},
}
}
# 标题背景图(header-image)
默认的背景图在 .vuepress/config.js 中设定。
module.exports = {
themeConfig: {
header: {
showTitle: true,
background: {
useGeo: true,
// url: 'img/bg.jpg',
// url: ['img/bg.jpg','img/bg2.jpg'],
}
},
}
}
useGeo: true:没有背景图,使用随机的图案填充。url: 'img/bg.jpg':表示默认使用 bg.jpg 这一张图填充。url: ['bg.jpg', 'bg2.jpg']:表示随机选取列表中的一张图填充。
背景图也可以手动在文章中单独设置,并且会覆盖默认配置。
---
category: demo
tags:
- zh
date: 2019-01-20
title: 主题标题栏的设置
header-title: true
header-image:
- /assets/img/header-image-01.jpg
- /assets/img/header-image-02.jpg
- /assets/img/header-image-03.jpg
---
TIP
如果是本地图片,默认需要上传至 public 文件夹下才会在构建的时候打包进去。
完整的路径名类似于 .vuepress/public/assets/img/header-image-01.jpg。
如果感觉图片的高度不合适,那么可以在 .vuepress/styles/palette.styl 中调整:
$bannerHeight ?= 12rem
更新:原来是我没放到docs目录下,现在可以了
你好,我按照你这个使用指南并没有跑起来,
"vuepress": "^1.0.0-alpha.39"
"vuepress-theme-meteorlxy": "^1.0.0-alpha.11"
我的目录结构跟你一样的,但是build之后没有html页面产出
目录结构只是个示例,遵从 Vuepress 的规则即可,具体放到哪个目录下按照自己的习惯来就好了
作者你好,我在弄SEO的时候发现百度是支持自动推送这个方法的,所以在想能否在像TheHeaderBanner这种组件每个页都会触发的地方,写入自动推送代码?我在本地改了你的代码,发到github pages上测是没问题的,但是感觉不够优雅,写成plugin是否更好?下面是我的代码
// TheHeaderBanner.vue
mounted(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
}写成Plugin,把 mounted 写到 clientRootMixin 里面比较好。
这样可以不改主题代码,自己加一个 plugin 就行了
@meteorlxy 请问评论支持按时间倒序排列吗??
可以查看 Vssue 文档 - 支持的平台。
主要的问题是目前 Github API V3 不支持评论排序,换成 GitLab 的话是支持最完善的。
lang是必须配的吗?因为我没有设置会报错Cannot read property 'createdAt' of undefined,配上就好了。
"vuepress-theme-meteorlxy": "^1.0.0-alpha.19"
"vuepress": "^1.0.0-alpha.40",
lang是必须的,参考现在的文档
==== 更新 ====
v1.0.0-alpha.20 版本如果用户不设置 lang,默认使用 en-US,不是必须的啦。
设置评论遇到The redirect_uri MUST match the registered callback URL for this application错误,请问是什么原因,我确认设置都没有问题
如果是用的 GitLab,参考 meteorlxy/vssue#30
如果用的是 GitHub 或者 Bitbucket,参考 Vssue文档